オタク、スマホ1つでうちわを作る。
ただの人は(この記事に)興味ありません。
この中に、アイドルオタク、ジャニーズヲタク、声優オタク、俳優オタク、その他諸々のオタクがいれば、この記事にアクセスしなさい。以上!
オタクの踏み絵のようなリードから始まりました。おわかりですね?
今回はオタクハック記事です。
オタク三大神器といえば?
そう!
チケット、ペンライト、そして うちわ ですね!(そうなの?)
わたくし、人生で初めてうちわ文字を自分で作りました(恥)
な、なんだこれ、恥ずかしい(恥)
ここから経緯を語るんですが、そんなん知らねーよさっさと作り方教えろや!って人は見出しまで飛ばそうね!
もじパラさんに頼りまくって十ウン年のオタク人生を歩んできたわたくし。
年末に自担の現場決まった。
今のうちわ、もう5年くらい使ってるな。しかも超適当に2重フチで作ったやつ。さすがにダサいと思い始めた。うちわ、作るか~。
3重フチくらいにしたい。するともじパラだとデザインも貼るのもめんどいな。あと今回使いたいテクスチャ(後で説明します)がもじパラだとできない。
minneかメルカリでうちわ屋さんに頼もう。うちわ屋さんにデザイン案を送る。
……うちわ屋さん、ガン無視を決め込むの巻。
忙しかったのかな???年末は現場たくさんあるもんねー!??
やべーーーーーこのままだとクソダサうちわで自担と年越しじゃ!!Thank you 2021じゃねえ!Hello 2022も迎えられねえよ!こんなクソダサうちわじゃ!!
つまり自分で作るしかねえ。
作った。
作れた。
今やっと真のオタクとして生まれた気がする。真のオタクとはうちわを作れるオタク!
はい、ここから作り方の説明です。
スマホでうちわをデザインしよう
こちらのブログを参考にしつつ、
わたしなりに試行錯誤しながら作ってますので温かい目で見ていただければ幸いです。
1. デザインを決める
まずはうちわの大体のデザインを決めます。
使ったアプリは「ファンもじ」です。
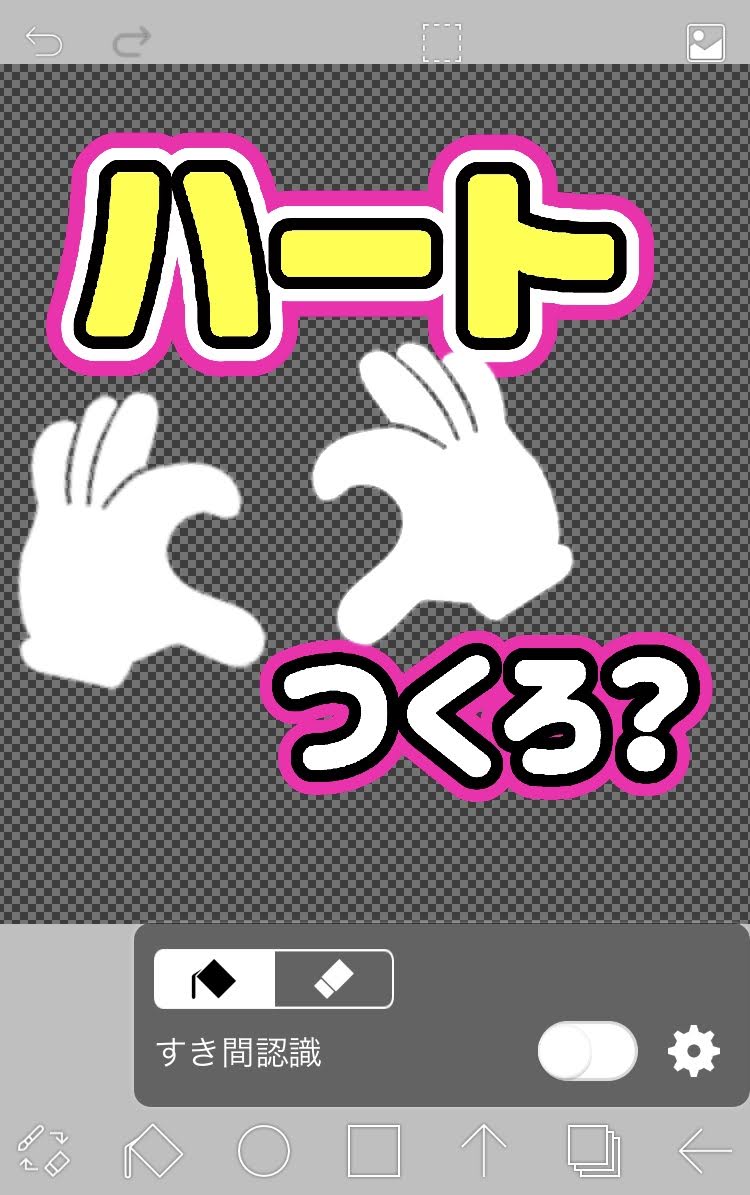
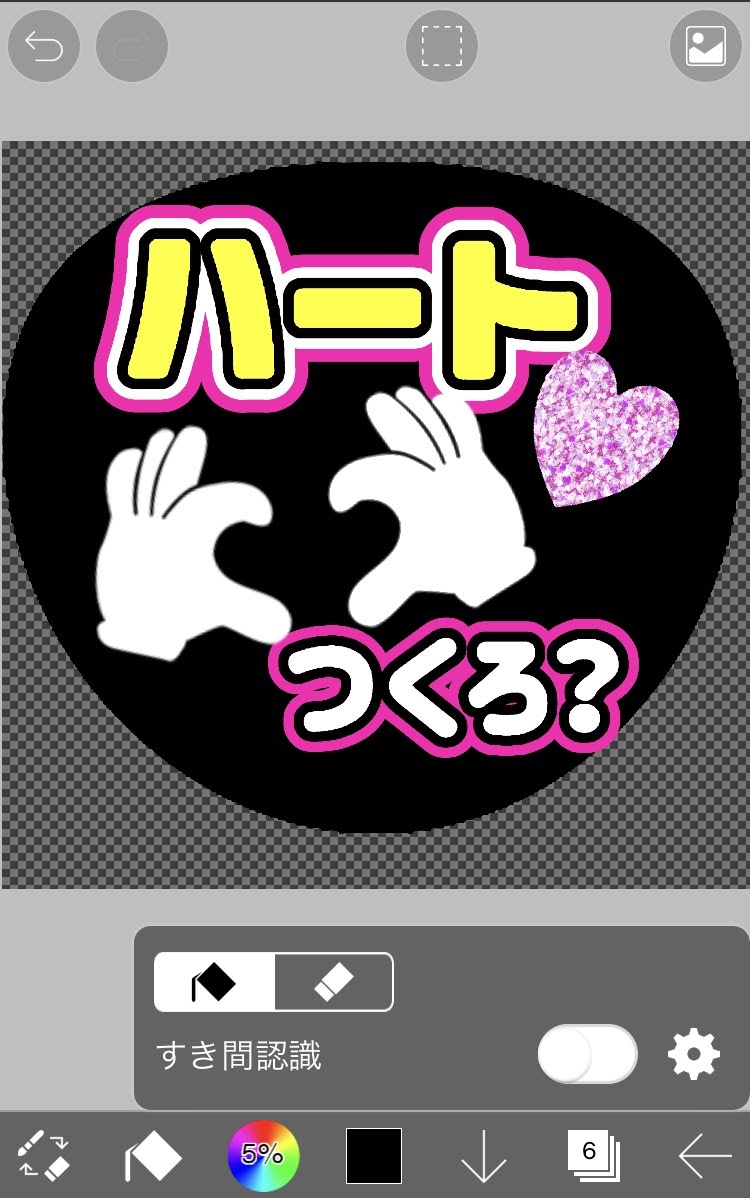
今回はこんな感じのファンサうちわを例に進めていきます。
実際にファンもじでデザインしたものです。
ハートマークは、ファンもじの文字入れ機能でiPhoneの絵文字を入れただけ。
ちなみにこれはうちわ屋さんにオーダーしたデザイン。ガン無視されたけど!
(でもそのおかげでうちわ作るの楽しかったからゆるす)

2. お絵描きアプリでキャンバスを設定する
続いては実際に印刷するためのデータを作っていきます。
使うアプリはibisPaint Xです。お絵描きアプリとして有名。
「マイギャラリー」→「+」で新しい作品を追加。

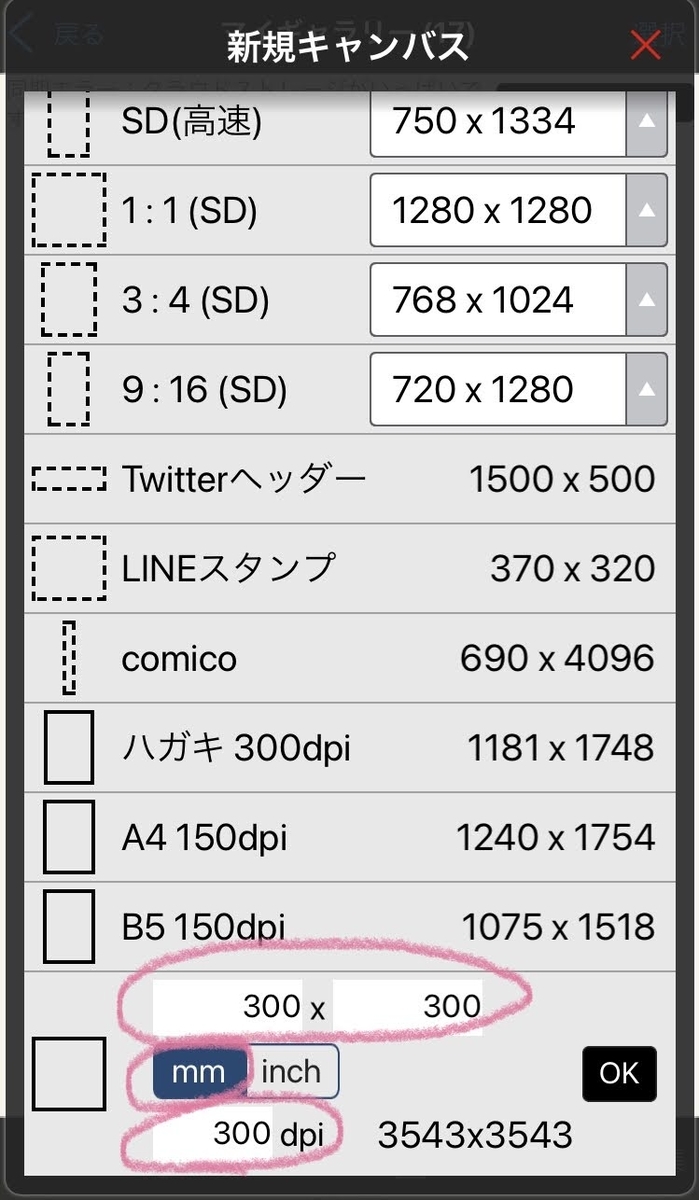
キャンバス設定が出るのでサイズを設定します。
うちわの最大サイズは「297mm×297mm」と言われているので、大体「300mm×300mm」で設定しました。
dpiはたしかデフォルトが「300dpi」だったのでそのままにしています。特に支障はなかったのでこれで大丈夫だと思う。
300mm×300mmの正方形のキャンバスができました。

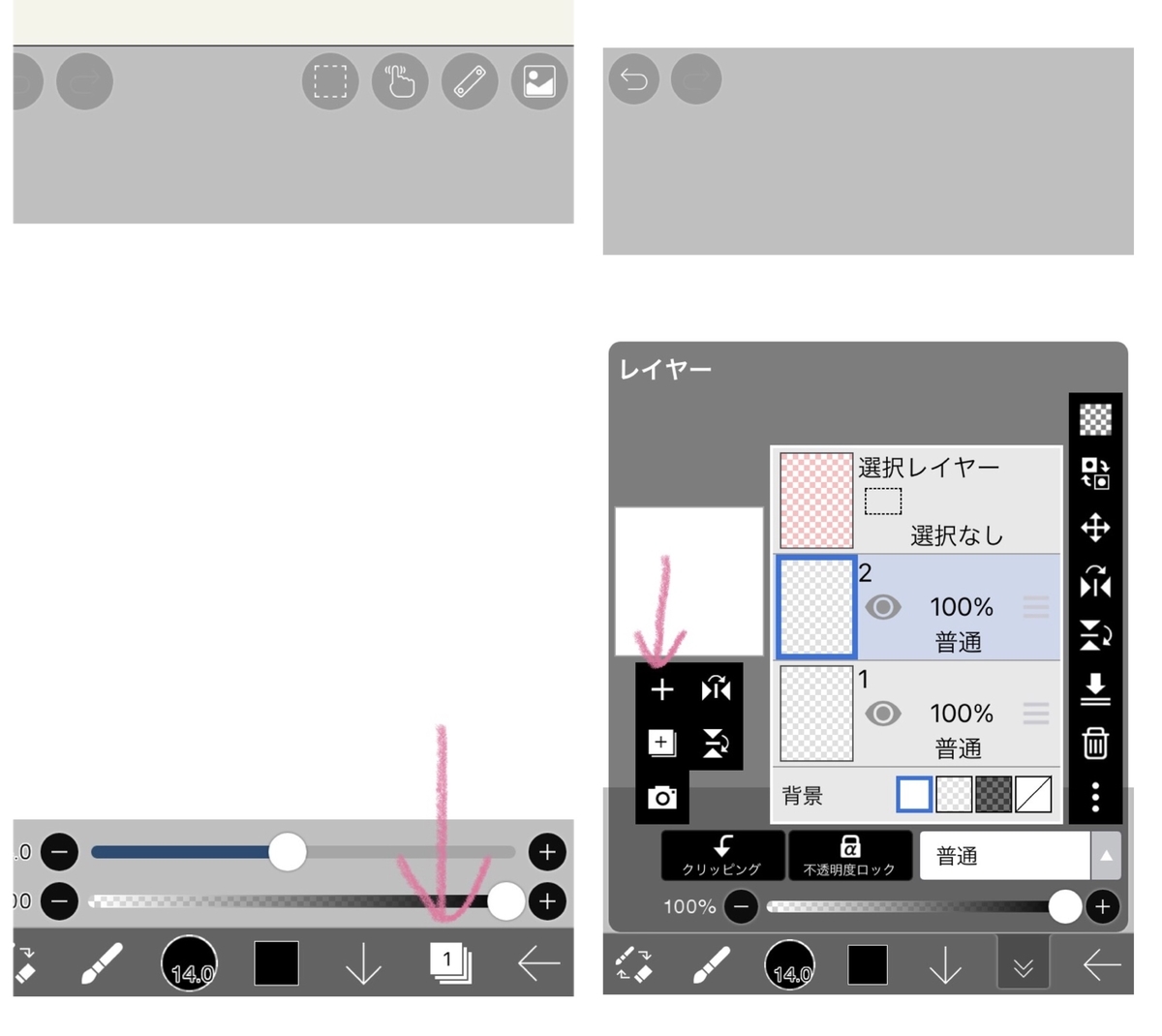
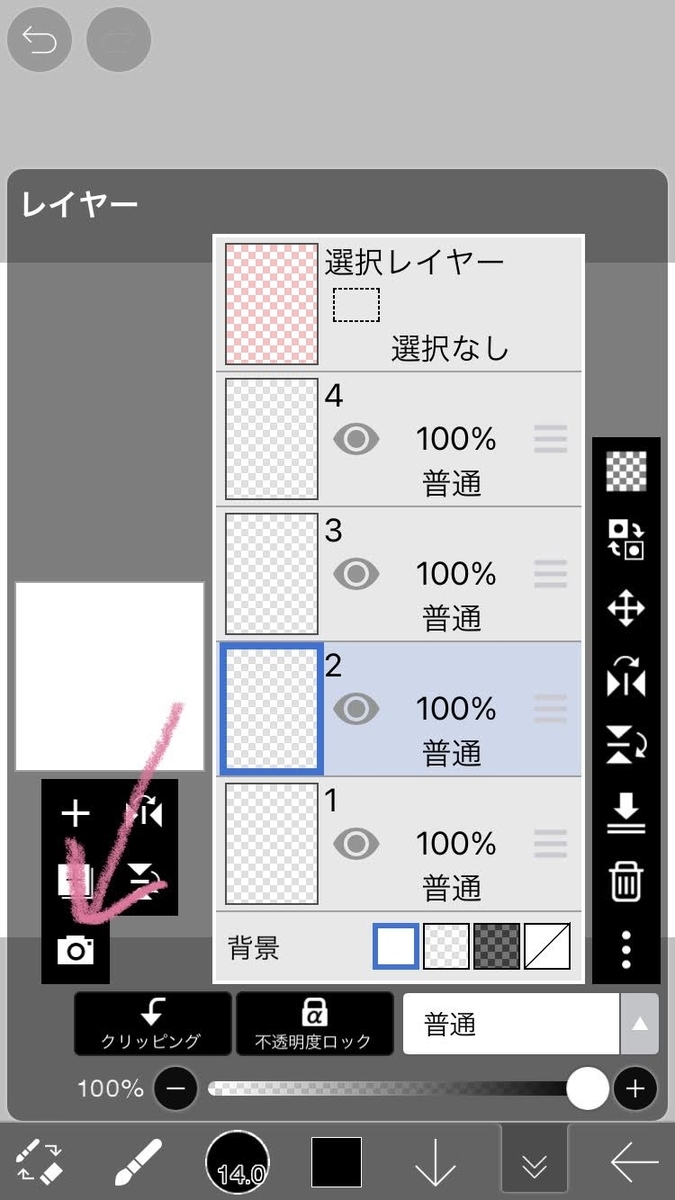
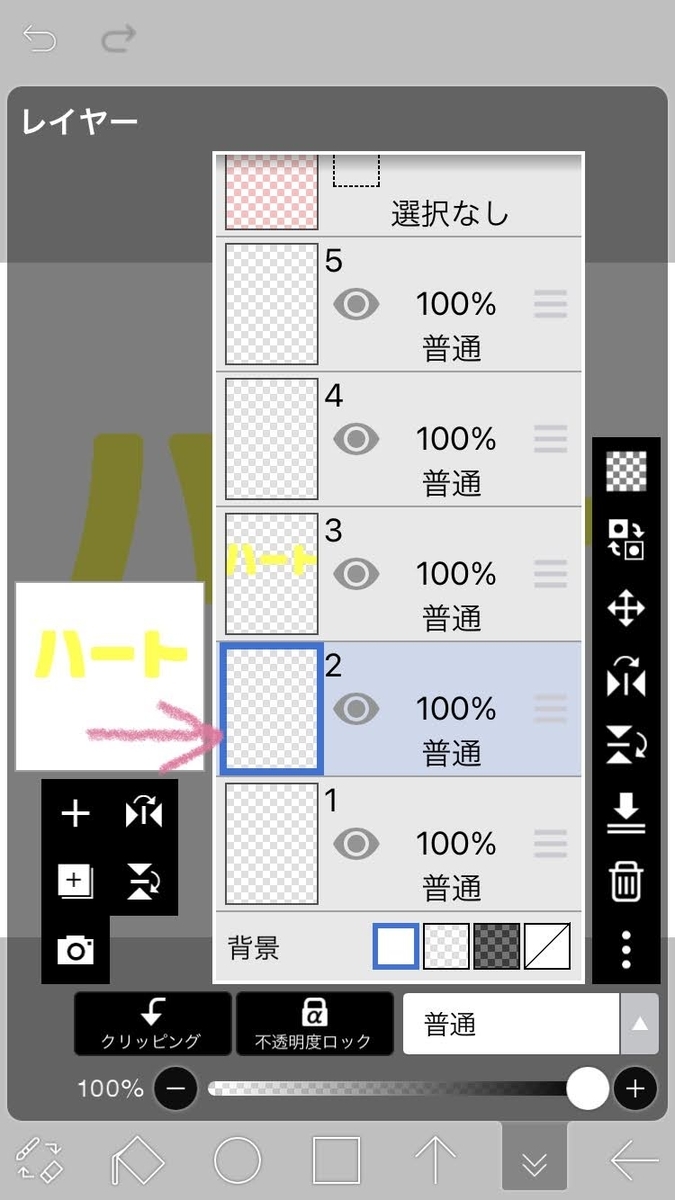
まずレイヤーをいくつか増やしておきます。
やらなくてもいいけど、どうせレイヤーは追加していくので先にやっといたほうが楽。
レイヤーアイコンの「+」をタップするとどんどんレイヤーが増やせる。

3. 文字を入れる
次にうちわの文字を入れます。
アイビスにも文字入れ機能があるので、それを使ってもいいんですが(名前うちわはアイビスのフォントを使いました)
ファンもじでデザインしたのと似たフォントがアイビスになかったので、アイビスでは文字入れしません。
ちなみにファンもじにあったのは「ハート」部分が「みんとキッス」、「つくろ?」部分が「コーポレート・ロゴ(ラウンド)」というフォントでした。

ファンもじを開き、文字だけ打ったものをカメラロールに保存。

アイビスにこの文字を反映させていきます。
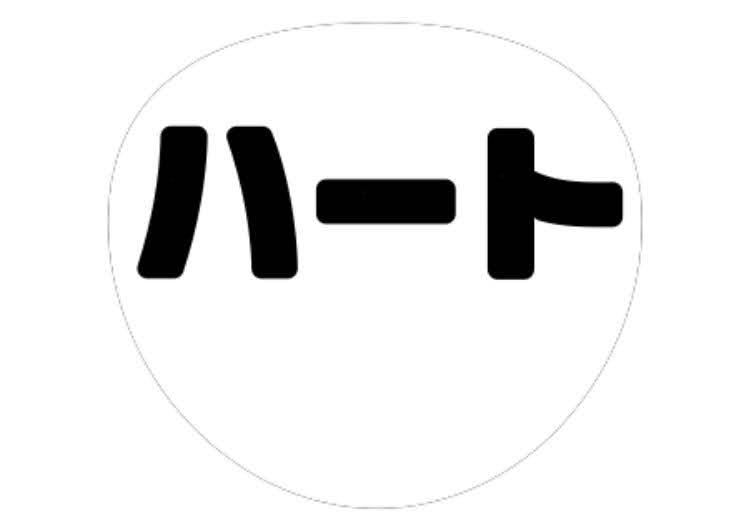
レイヤーはどれでもいいんですが、フチを付けていく関係で、真ん中あたりのレイヤーにしとくと楽です。
アイビスのレイヤーアイコンを選び、カメラアイコンで「フォトライブラリから読み込み」。
ファンもじから保存した文字を取り込みます。
線画抽出はしなくて大丈夫です。

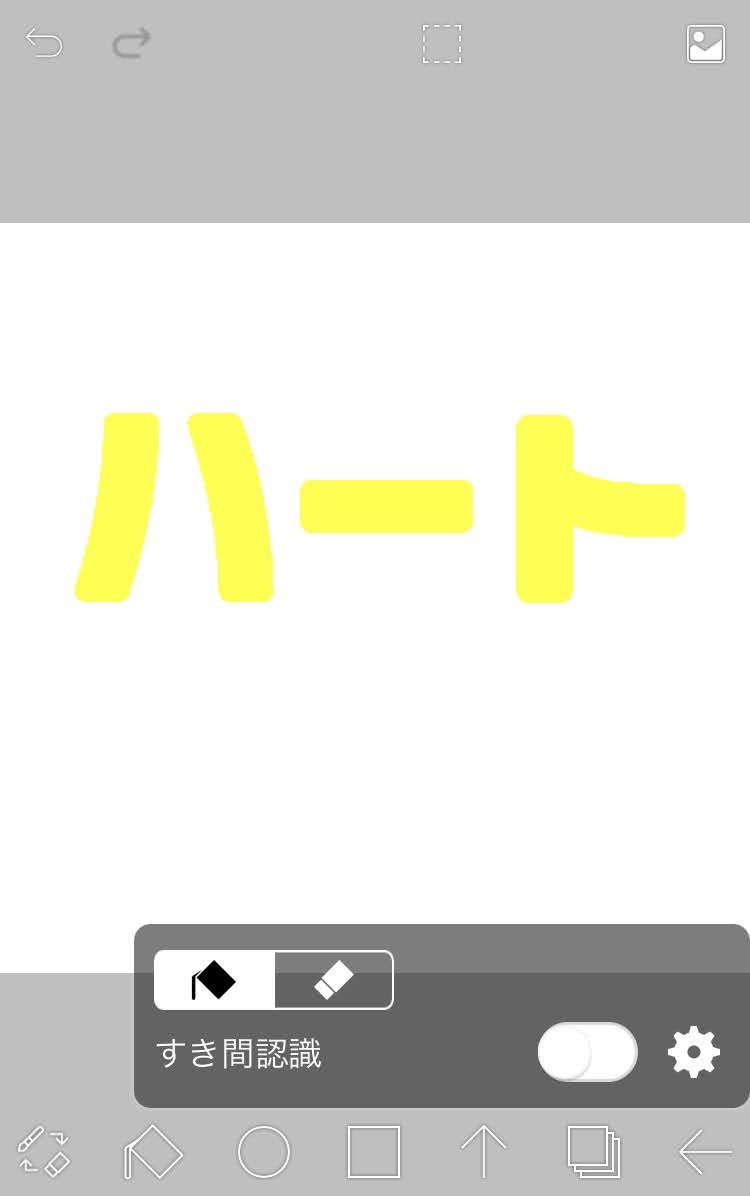
文字に色を付けます。
今回は「ハート」の文字を黄色でデザインしました。
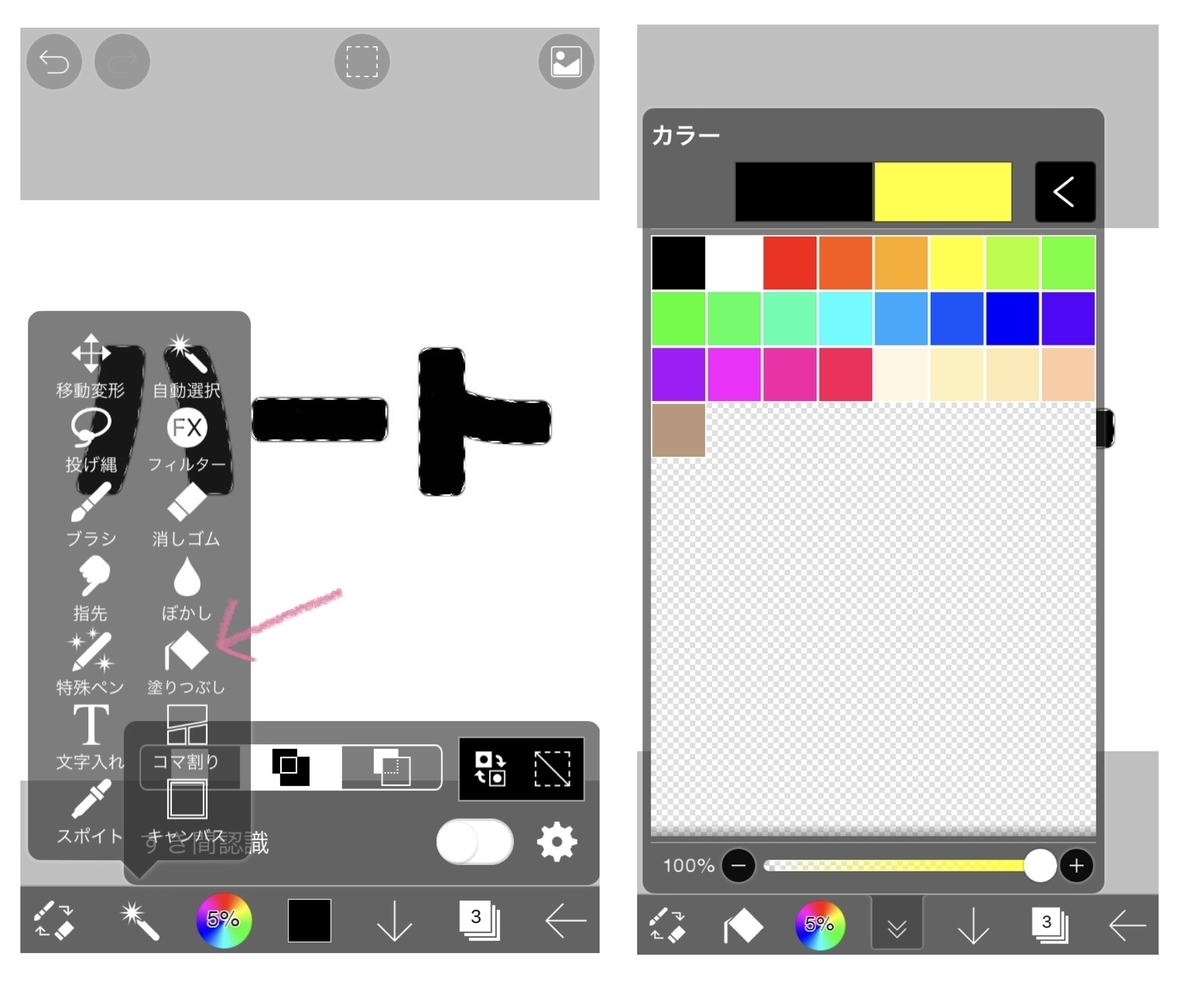
ツールアイコン「自動選択」で文字部分をタップ。

ツールアイコン「塗りつぶし」。
色アイコンで黄色を選択。色相環かカラーコードでも指定できます。

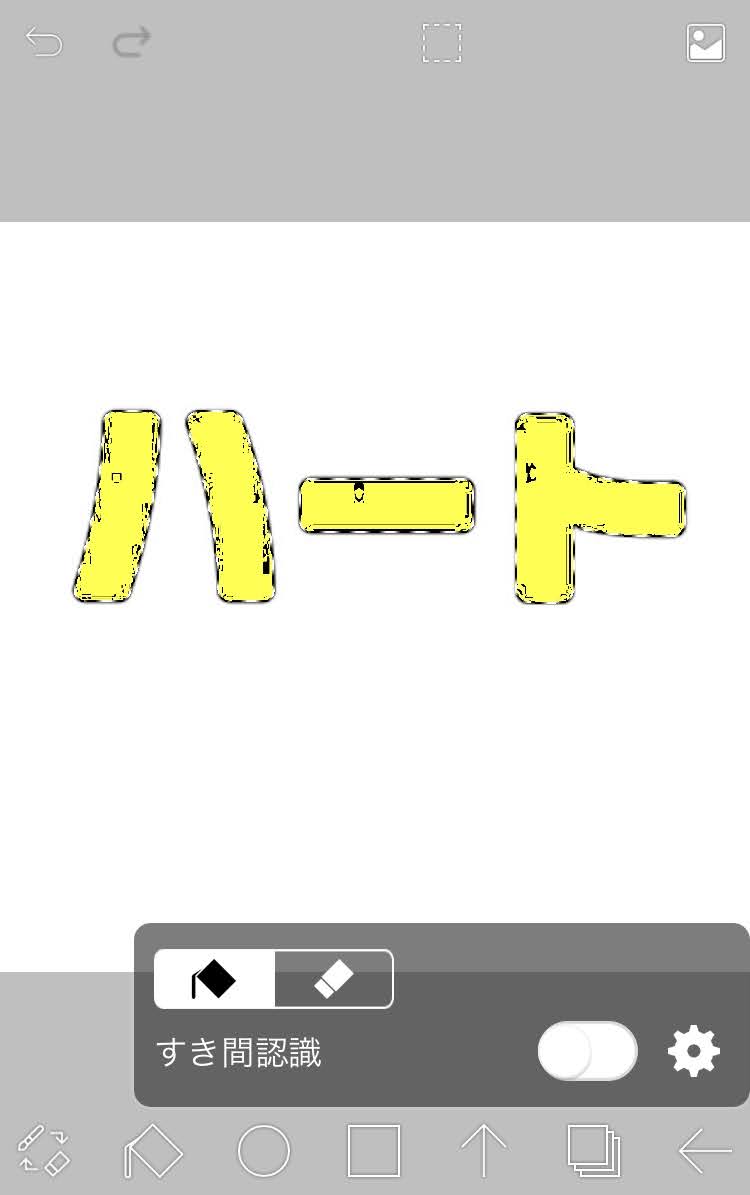
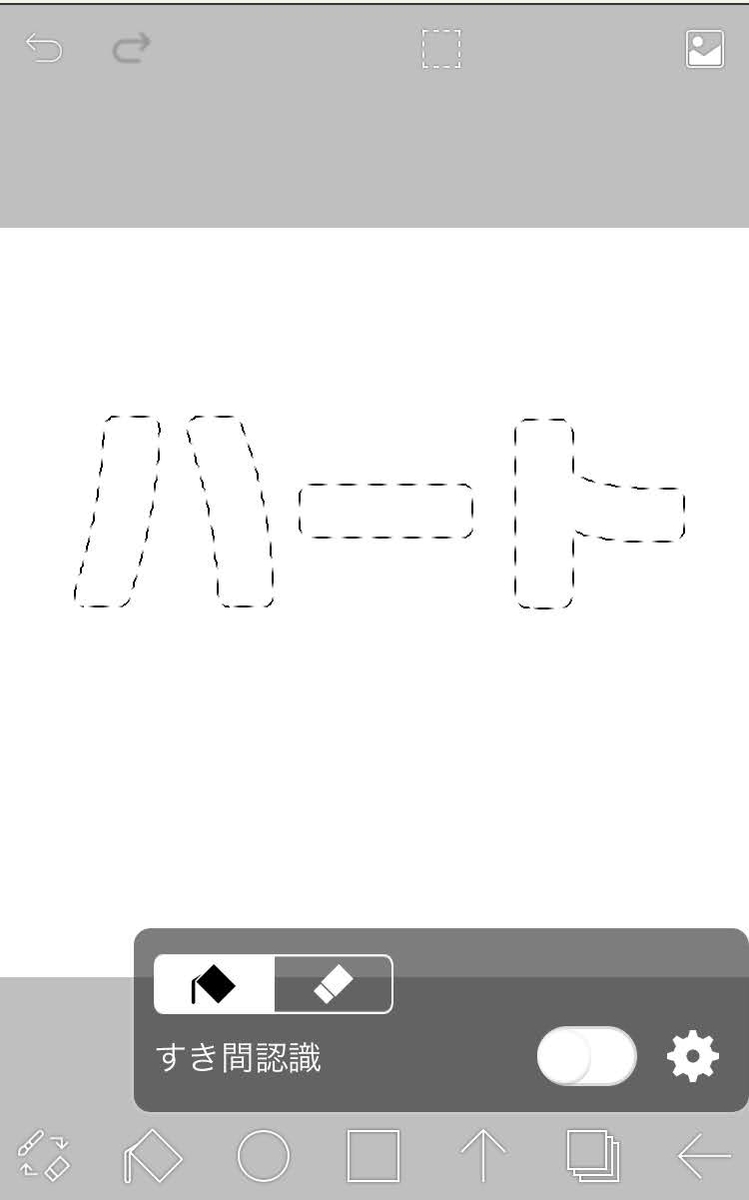
そのまま塗りつぶすと……なんということだ。

元画像が荒かったせいで塗りつぶしが汚くなった。
でも大丈夫!そんなときは……
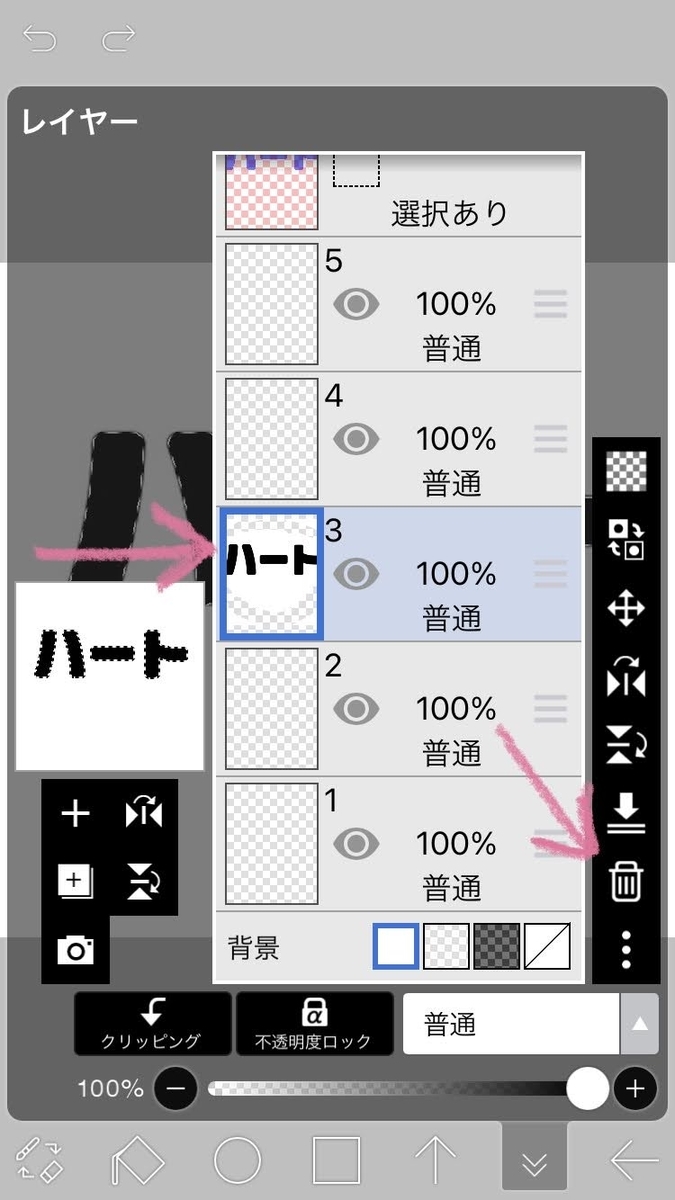
文字のレイヤーを消せば

自動選択の部分だけが残る。

そこを塗り潰せばきれいにできるよ!

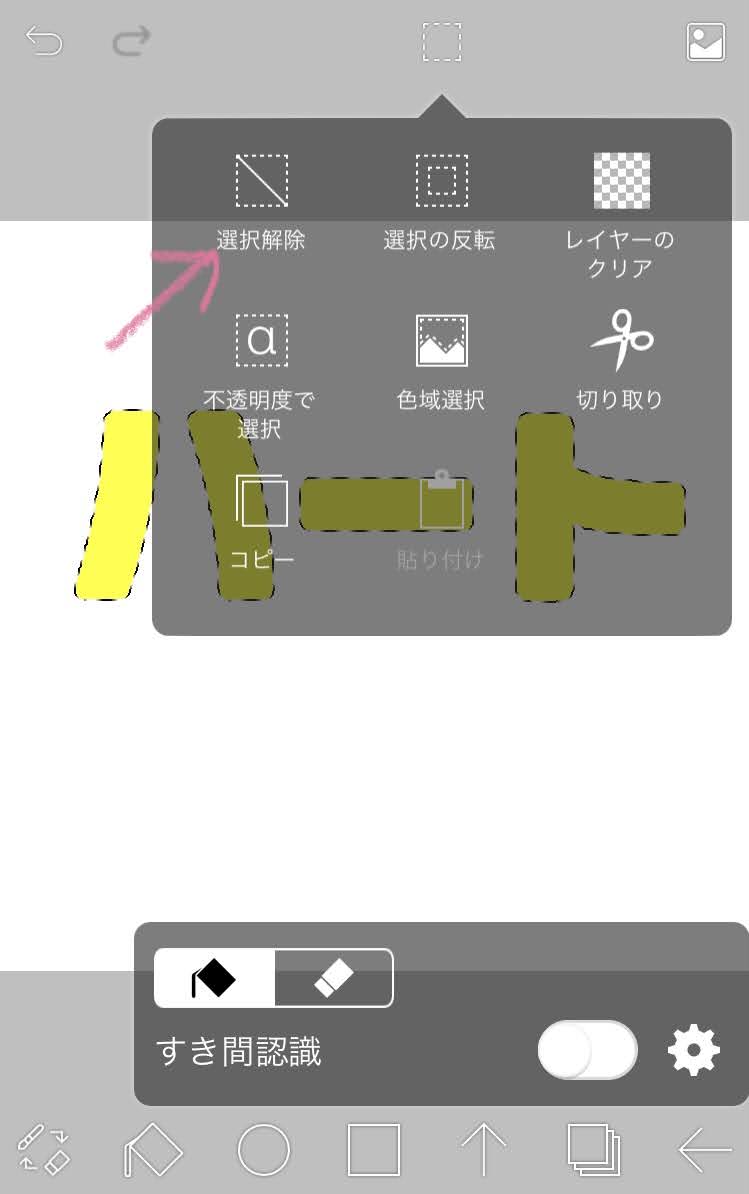
「選択解除」で自動選択を解除。

4. 文字にフチを付ける
次に文字にフチを付けていくよ。
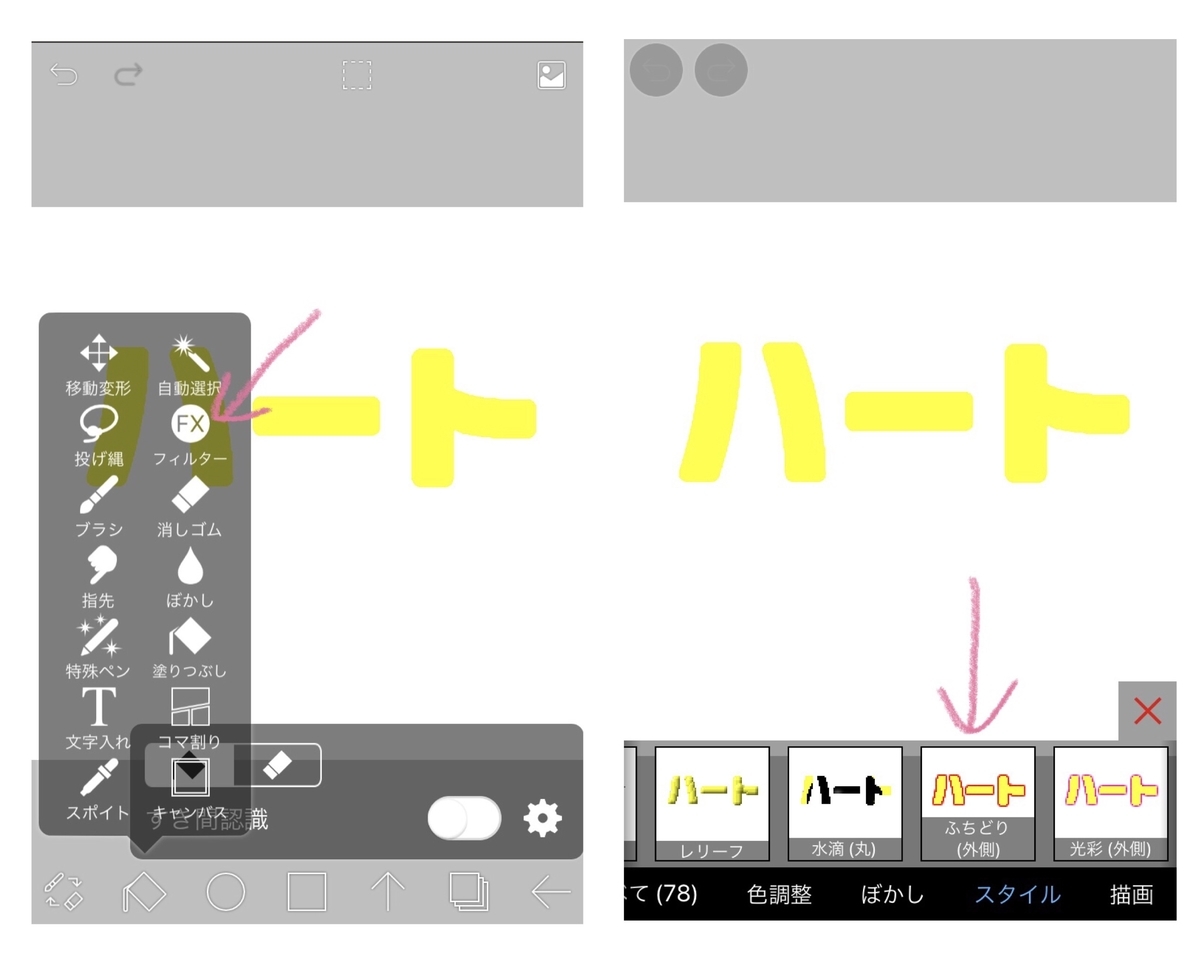
ベースとなる文字の1つ下のレイヤーを選択。
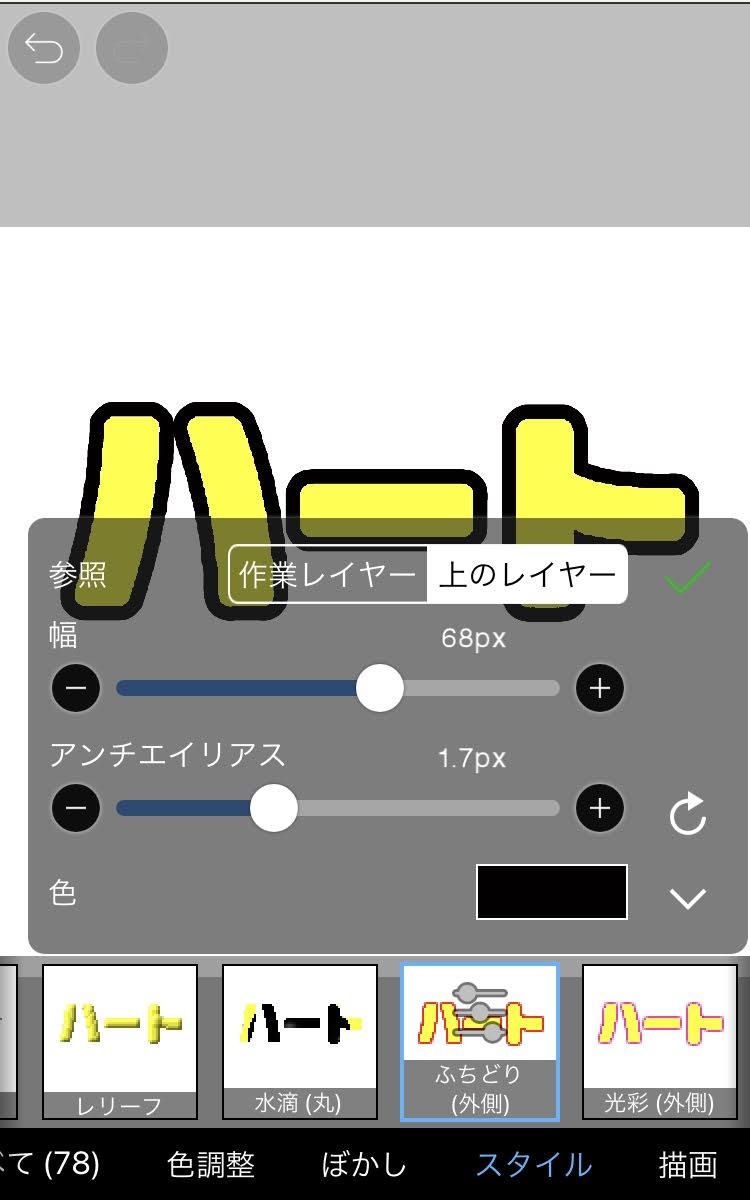
ツールアイコン「フィルター」→「ふちどり(外側)」を選択。


黄色の外側は黒フチでデザインしたので、色は黒を設定。
太さをいい感じに調節します。

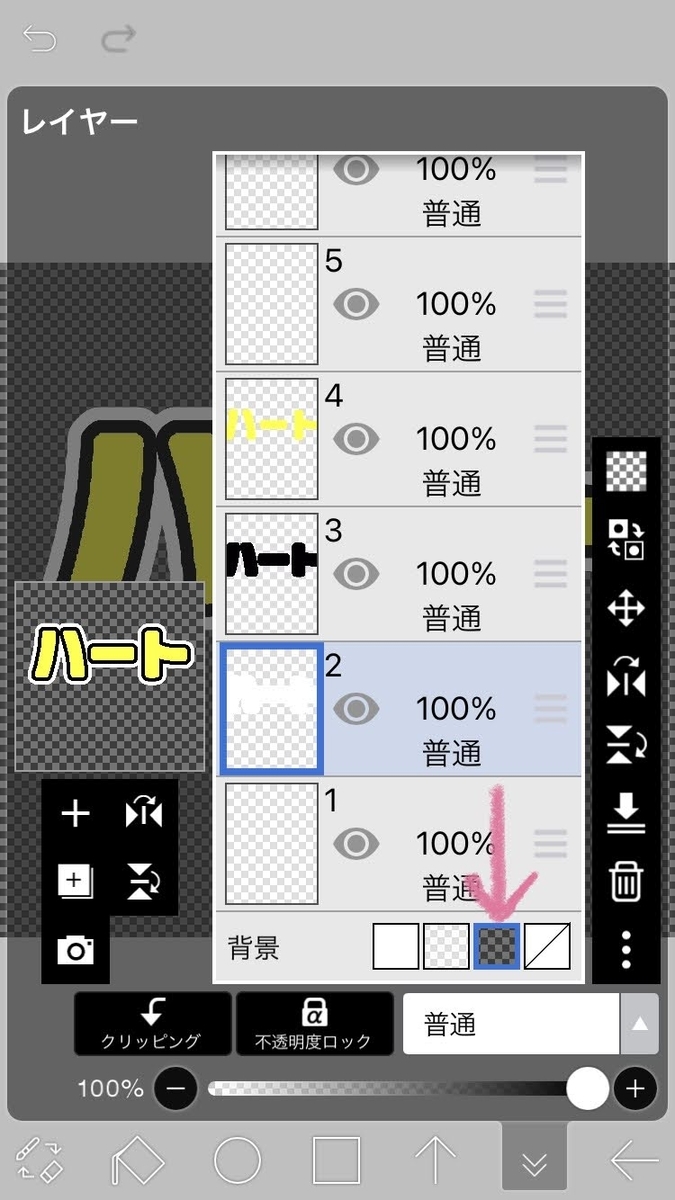
同じ要領で1つ下のレイヤーを選択し、さらにフチを付けていきます。
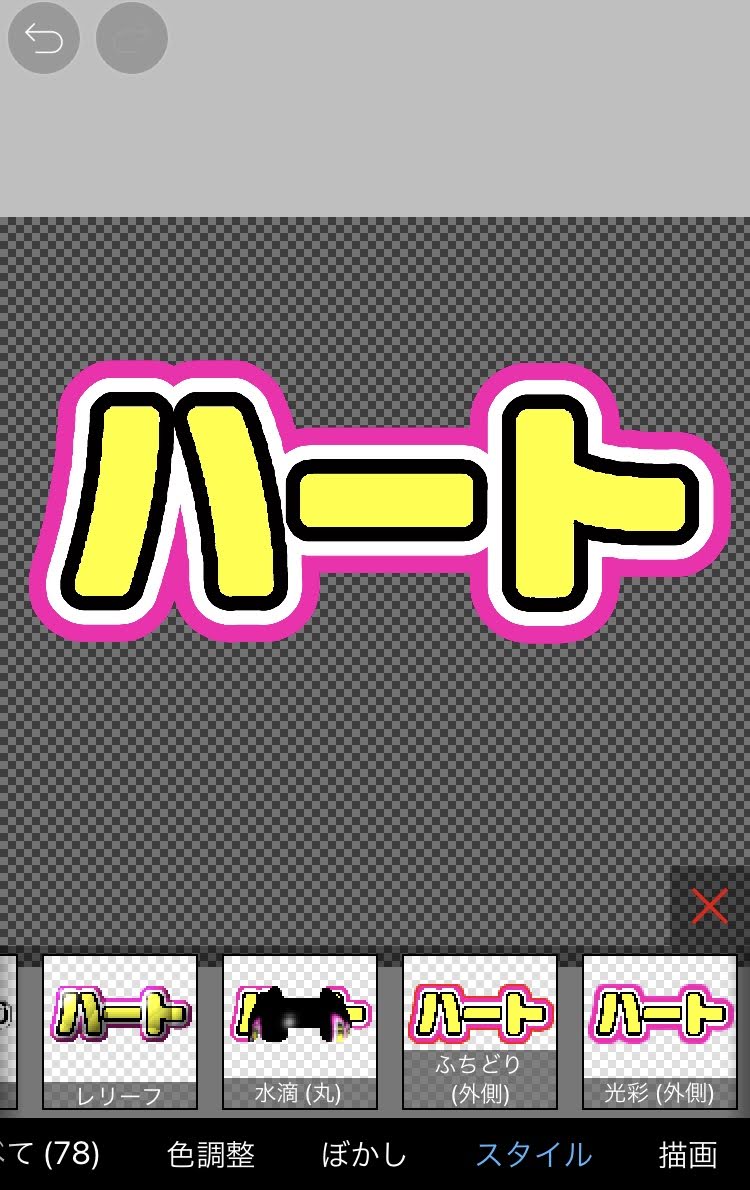
今回は白フチ→ピンクフチです。
白フチを付ける時は白いキャンバスだと見えないので、レイヤーの背景を暗めに設定します。

3重フチの文字ができました。

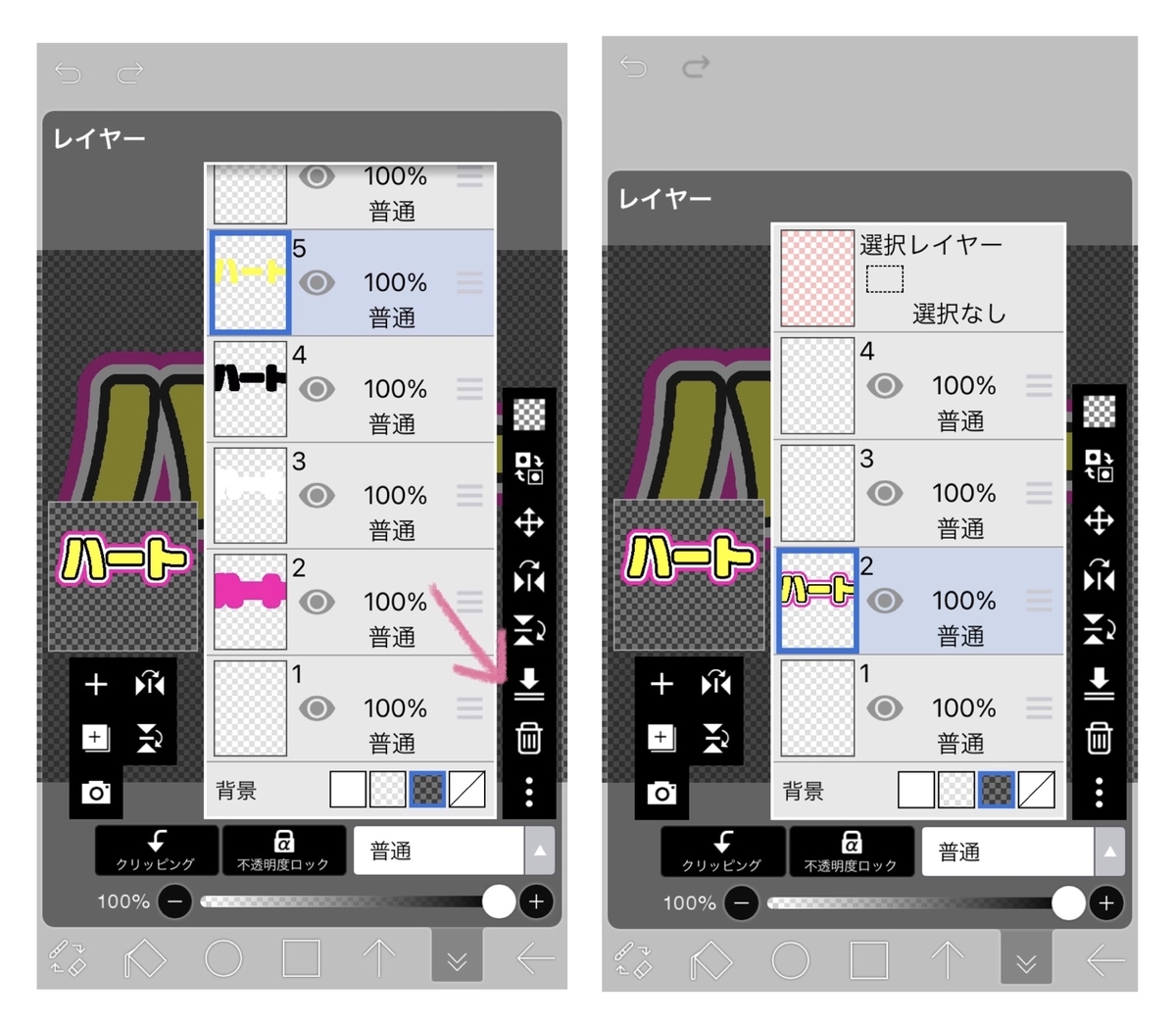
この文字をサイズ調整します。
同じ文字のレイヤーを全て統合します。

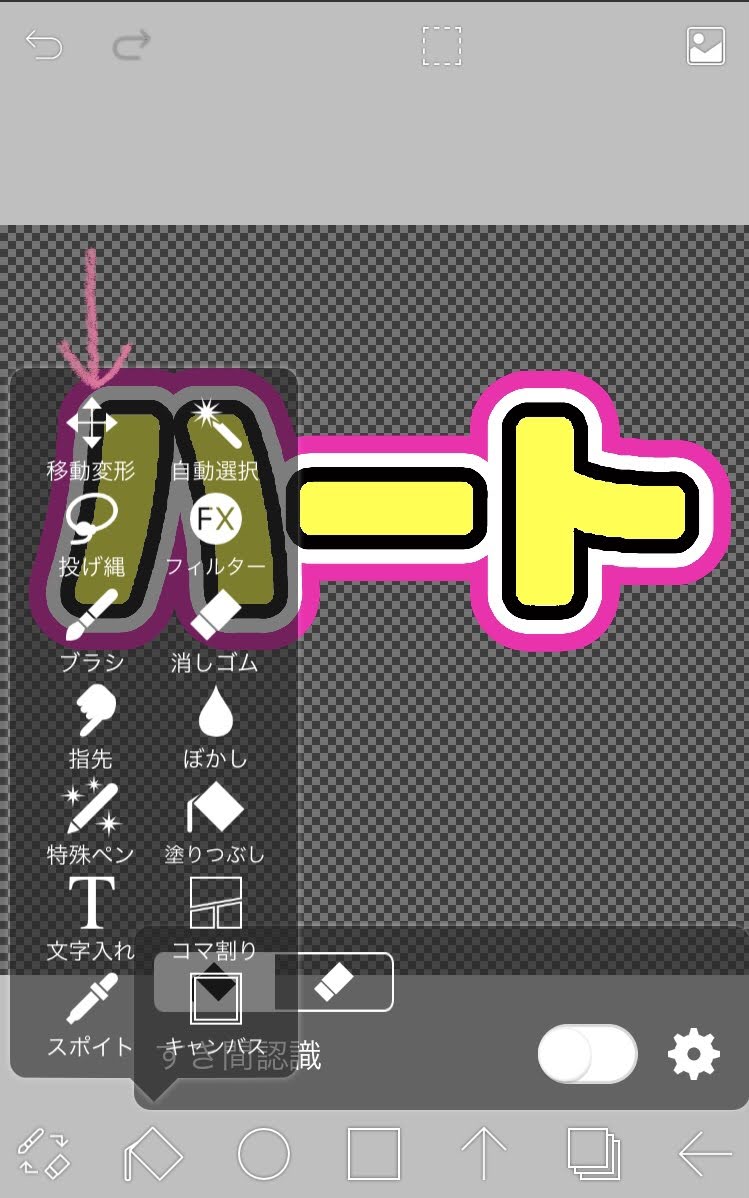
ツールアイコン「移動変形」でレイヤーのサイズを自由に変えて、いい感じのサイズにします。

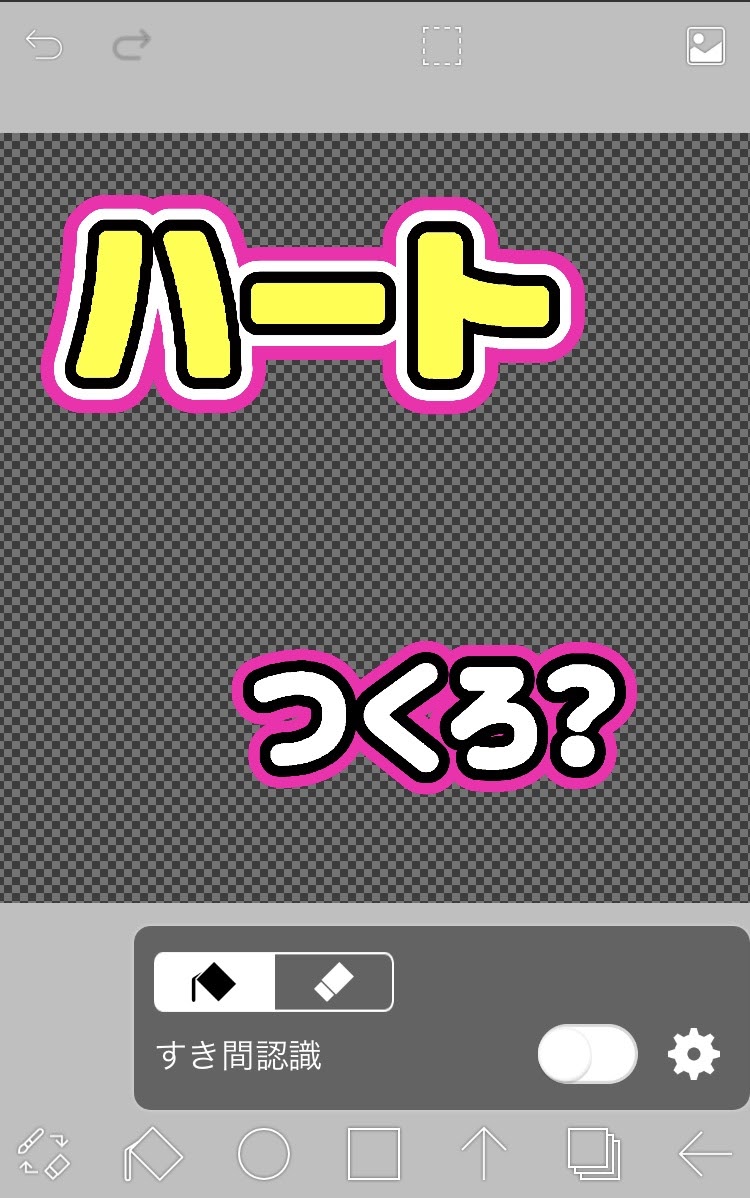
同じ要領で、「つくろ?」もデザインに沿って作ります。
レイヤーは「ハート」の上でも下でもどっちでも大丈夫です。
2重フチの「つくろ?」ができました。

5. イラストを入れる
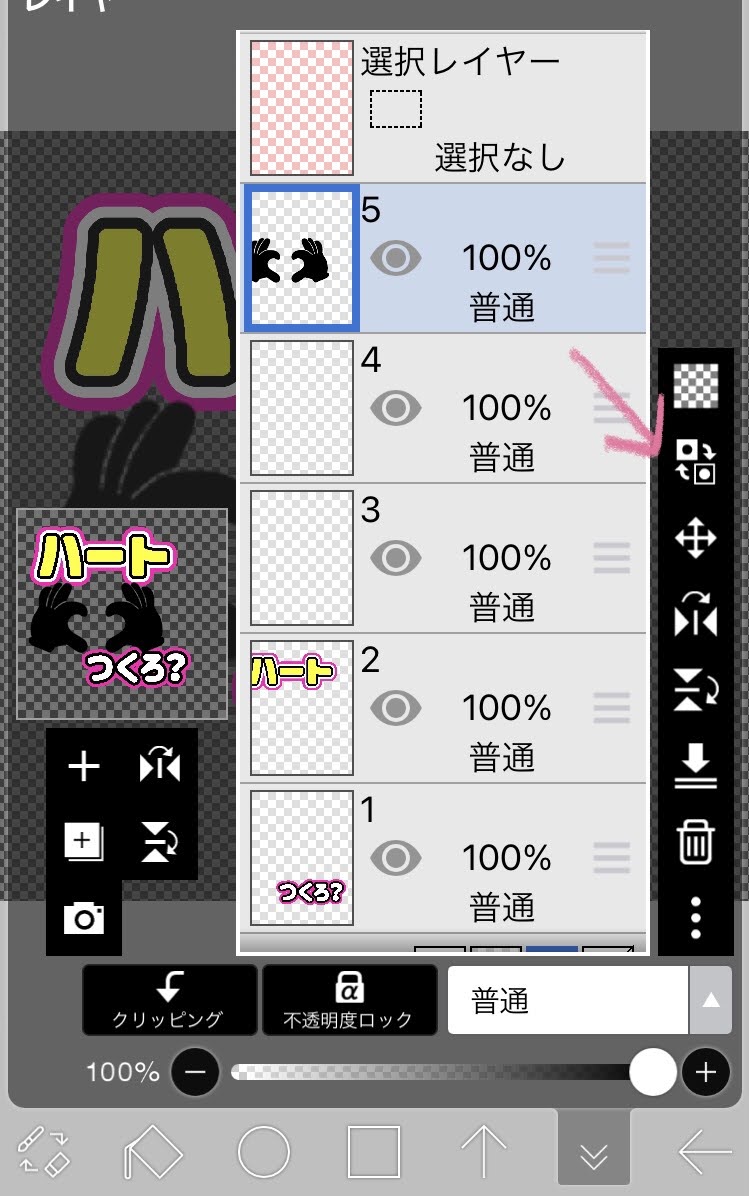
次に手のイラストを入れます。
元は黒い手のフリーイラストだったんですが、これを「フォトライブラリから読み込み」でレイヤーに取り込み。
白い手にしたいので、レイヤーの「白黒反転」機能を使います。

「移動変形」でサイズと角度を調整。いい感じに配置しました。

最後に飾りのハートを入れます。
これは全てアイビスにある素材で完結できます。
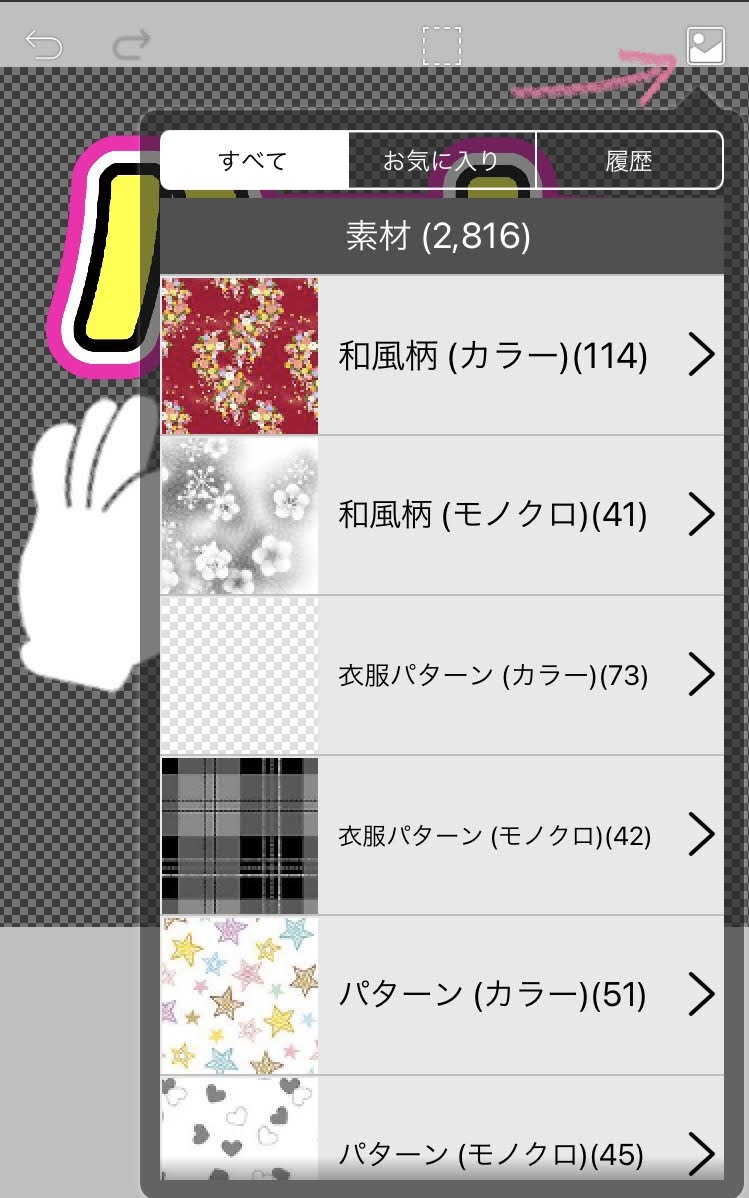
一番上のレイヤーを選択し、右上の写真アイコンをタップ。

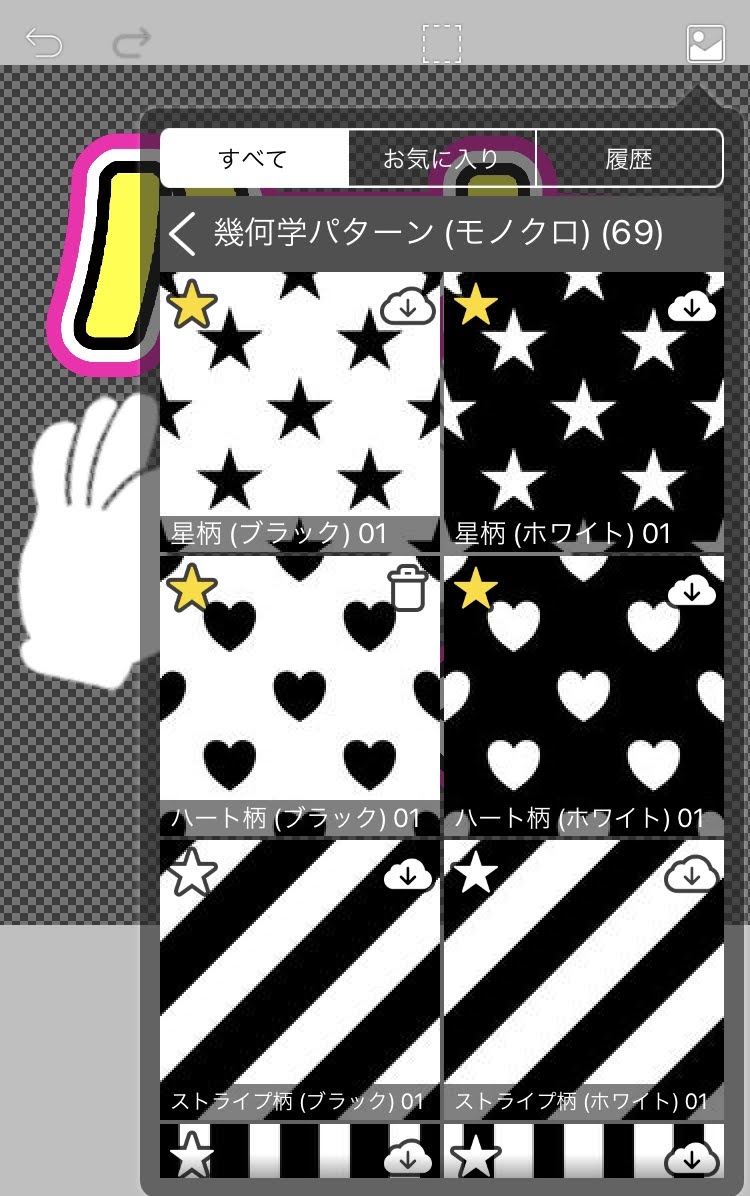
「幾何学パターン(モノクロ)」にハートとか星とかかわいい素材かいっぱいあります。
今回はハートを選択。
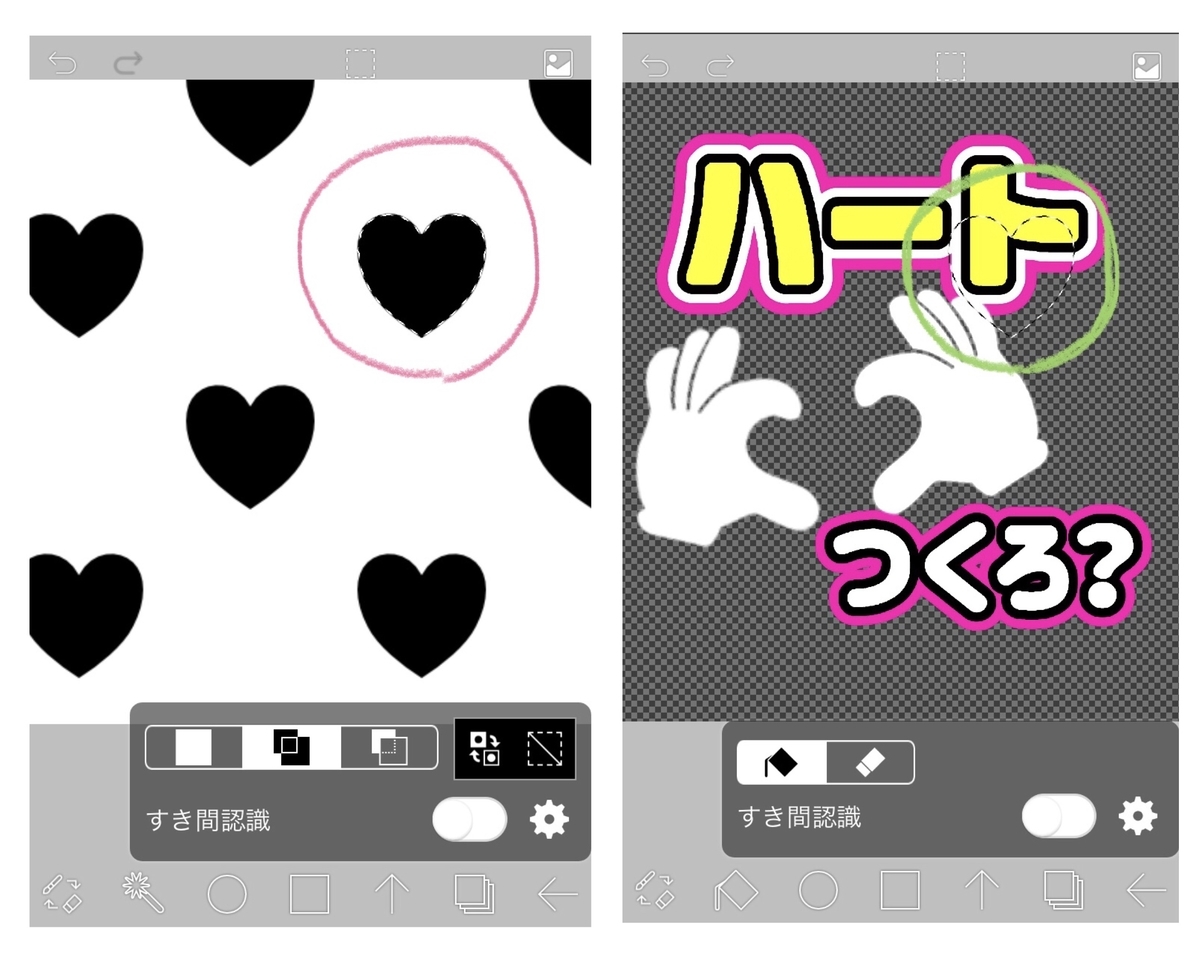
サイズ調整してレイヤーに取り込みます。


「自動選択」でハート柄を1つだけ選択したら、ハートの素材を取り込んだレイヤーは削除してOKです。

次に、ハートをラメっぽい柄に塗ります。
写真アイコン→「素材パターン(カラー)」を選択。ラメテクスチャがいっぱいあります。今回は「ラメテクスチャー10」を使用。

冒頭で言ってた「使いたかったテクスチャ」がこのラメテクスチャです!!
うちわにホログラムを使うのは反射でタレントが眩しいのでNGとされてますが、このラメっぽい柄なら反射しないので使用OKです。
素材を取り込んでOKすると、ハートの形にラメテクスチャが乗りました。

自動選択を解除して、「移動変形」して、ハートの位置を調整。
「パース変形」を使えばハートを縦長や横長にできます。

6. サイズを確認
最後に、うちわサイズに収まっているか確認します。
うちわの画像は検索すれば出てくるので、それを保存して、一番下のレイヤーに画像を取り込み、キャンバスギリギリのサイズに拡大します。

だいぶはみ出してるので、文字やイラストのレイヤーをそれぞれ「移動変形」して最終調整します。
これでうちわデザインは完成!

うちわ文字を印刷しよう
次に、アイビスで作ったデザインを印刷します。
7. キンコーズさんへGo
先ほどのブログを参考に、今回は「キンコーズ」を利用しました。
12/28とかいうド年末に来店してしまったのでお店は混んでるみたいでした(ちなみに現場は12/30。ギリギリでいつも生きすぎだからAh~)
まずセルフPCを借りようとしたら全部使用中とのことで、番号札を渡されて15分くらい待ちました。
待つところには1人ずつコンセントがあったのでマイノートPCで作業もできる。充電器持ってくれば良かった。
セルフPCというのはキンコーズで借りられるPCのことです。セルフと言いつつキンコーズのPCです。お店に備え付けのデスクトップを借ります。
まずはセルフPCに作っておいた画像データをダウンロードします。
アイビスに直接ログインしてダウンロードしようと思ったら、クラウド保存をするのを忘れていた……おまけにアイビス無料プランだと64KBしか保存できないらしく、うちわデータ3枚分くらいしかアップロードできなかった。
なので、iPhoneに直接保存する計画に変更。
iPhoneに落としてOneDriveに上げて、セルフPCからOneDriveにログインしてダウンロード。
Photoshopで解像度を上げる。どれくらいにしたらいいのか分かんなかったから、とりあえず800dpiにした。ちなみにアイビスの元データは300dpi。
(よく分かんなかったけどこの作業はいらないかも……)
解像度を上げた画像データをPDF変換します。
画像ファイルを右クリック→「Adobe PDFに変換」をクリック。
最近キンコーズのルールが変わったようで、普通紙以外に印刷する場合はPDFデータしかダメみたいです。
前傾のブログでおすすめされるまま「OKマットポスト」に印刷。
用紙変更用のカードに記入して店員さんに渡し、PCの前で待ちます。
そして仕上がったものが出てきた。

う~ん……?
やっぱり蛍光は発色しませんでした。
印刷するとかなり彩度が落ちた印象。データの時点でゴリゴリに彩度上げないとダメかも?
あと、ラミネートしようと思ってフイルムまで持ってきてたんだけど、OKマットポストの紙見本を触ったらかなりしっかりしてて反射もなさそうだったので、とりあえずラミネートしないことにしました。
ちなみにラミネートは片面マットのものを使おうと思ってました。どこまでも反射を嫌がるオタクなので(?)
彩度に関しては対策を考えます。
コンビニでカラープリントしてラミネートした方が意外ときれいかもしれない。今度試してみます。
使わなかったラミネートフィルムも有効活用できるしな!!ハハハハ!!(やけくそ)
とりあえず今回は年末の現場まで時間がなかったので、もともと蛍光色で作ってた部分を蛍光マーカーで塗りつぶすという超アナログな応急処置に出ました。
だから!うちわを作るときは余裕をもってって!!おかーさん何度も言うとったやろ!?!!?
最後にお会計します。
値段に驚愕しましたよね。だって見てくださいよ?

2451円……!?
ジャニヲタ(というか元KinKi担)にとって2451といえばツヨコーイチ
しかも何の因果か、この日は堂本兄弟2021放送の翌日で、「地上波で恋涙が!?銀色 暗号が!?」(堂本兄弟2021にて歌唱された。どちらも剛・光一の合作曲。テレビでは滅多に歌われない)とさんざん興奮していたというのに。
そう2451円のお会計を見たわたしは絶句したのだった……ってそんなことはどうでもいい
安い!!
今回8枚作ったので、1枚あたり約300円という計算(PC使用料が時間加算なので単純には割れないけど)。
8. 切ってうちわに貼る
印刷された紙の文字とイラストの部分を切ります。

切ったうちわ文字をうちわに貼りました。
ちなみにわたしはいつもハンズのうちわを使ってる。100均のうちわは骨がペラッペラですぐ折れるからおすすめしません。

ヤマトの液体のりで貼ったら、OKマットポストの紙がしっかりしすぎててちょっと浮いてしまった。
でも普通に使う分には気にならないレベルです。

ただこれ蛍光色が出てないので、目立つかというとかなり微妙ですね。
やっぱり蛍光部分はカッティングシート貼るしかなさそう。
白い部分には夜光シートがいいかなと考えております。
このへんはどんどん工夫できて楽しいところですね!まだまだ改良の余地があるので、次は
コンビニプリント+カッティングシート+夜光シート+ラミネート
で試してみようと思います。
ありがとうもじパラ。
この前もじパラ見てみたらカラーボードが販売休止で嘘だろってなりました。カラーボード再開したら買いたい。

~*~*~*~*~*~*~*~*~*~*~
質問・感想など:こちら にいただけるとうれしいです。


